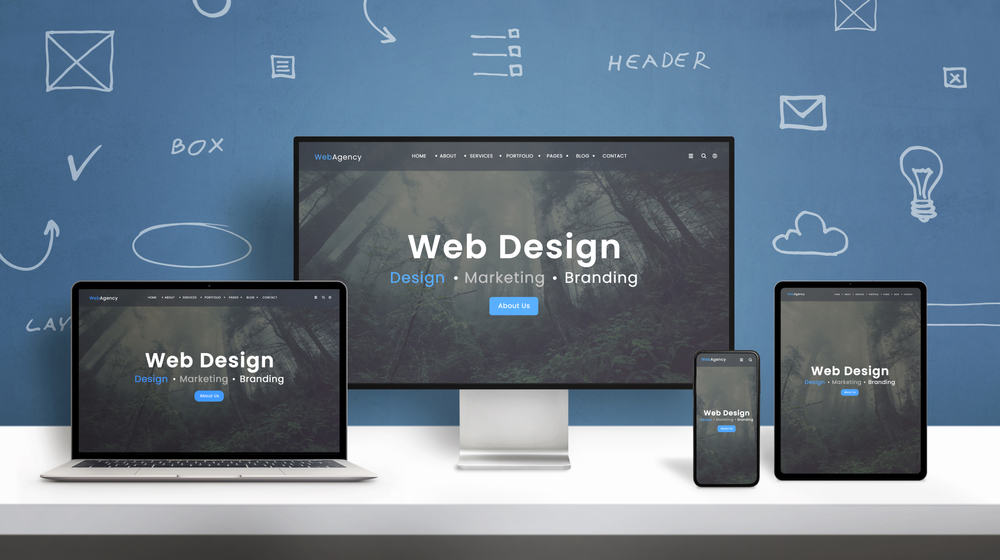
Mobile devices have become the primary means of accessing the internet, making mobile-first web development crucial for creating user-friendly and responsive websites. Mobile-first web development prioritizes the mobile user experience while ensuring a seamless transition to larger screens. Here are some best practices to consider when adopting a mobile-first approach:
Responsive Design: Embrace responsive design principles to ensure your website adapts to different screen sizes and resolutions. Use fluid grids, flexible images, and media queries to create a layout that adjusts based on the user’s device.
Prioritize Performance: Mobile users often have slower internet connections and limited data plans. Optimize website performance by minimizing HTTP requests, compressing assets, and leveraging browser caching. Prioritize content and deliver it efficiently to ensure fast loading times.
Streamline Navigation: Mobile screens have limited space, so simplify your website’s navigation structure. Use clear and concise menus, incorporate collapsible or off-canvas menus, and prioritize essential content. Consider using touch-friendly elements like larger buttons and swipe gestures.
Touch-Friendly Interactions: Design and develop interactions and user interface elements that are intuitive and easily accessible on touchscreens. Ensure that buttons and interactive elements have sufficient touch targets, and avoid using elements that are too small or require precise mouse movements.
Typography and Readability: Optimize text readability on mobile devices by using legible fonts and appropriate font sizes. Ensure sufficient contrast between text and background colors for easy reading. Avoid long paragraphs and use whitespace effectively to improve legibility.
Optimized Forms: Mobile forms should be user-friendly and efficient. Minimize the number of form fields, use input types that are appropriate for mobile devices (e.g., email, phone number), and provide clear instructions and error messages. Implement features like auto-fill and input validation to enhance the user experience.
Mobile-Friendly Media: Optimize images and videos for mobile devices by using compressed file formats and appropriate resolutions. Consider lazy loading or dynamically loading media to reduce initial load times. Provide alternative formats for media playback to accommodate different devices and connection speeds.
Test on Real Devices: Emulate mobile devices during development to ensure a consistent experience across various screen sizes and operating systems. However, it is crucial to test your website on real devices to identify any potential issues and ensure optimal performance and usability.
Accessibility Considerations: Mobile accessibility is essential to provide an inclusive experience for all users. Follow web accessibility guidelines, such as WCAG 2.1, to ensure your website is accessible to users with disabilities. Consider factors like proper color contrast, keyboard accessibility, and assistive technology compatibility.
Continuous Iteration and Improvement: Mobile technology is constantly evolving, so it’s important to stay up-to-date with the latest trends and user behaviors. Continuously gather user feedback, monitor analytics, and make data-driven decisions to improve the mobile experience and adapt to changing user needs.
By following these best practices, you can create mobile-first websites that provide an optimal user experience across a wide range of devices. Prioritizing mobile usability and performance not only enhances user satisfaction but also improves search engine rankings and increases conversions in the mobile-dominated digital landscape.